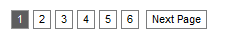
Di artikel kali ini saya akan berbagi dengan teman-teman tentang cara membuat Next Page pada Blogspot, Fungsi dari Next Page adalah untuk memudahkan pengunjung melihat halaman demi halaman yang berada berdasarkan posting yang telah dibuat. Disamping itu juga Next Page untuk menghemat tampilan Web ataupun Blog yang terlalu panjang dan web/blog tidak terlalu berat (Lambat Loading).
Cara membuatnya kita bisa lihat dibawah ini...
1. Masuk ke blog anda
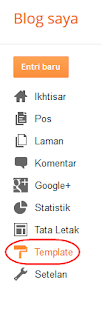
2. Pilih pengaturan Template...
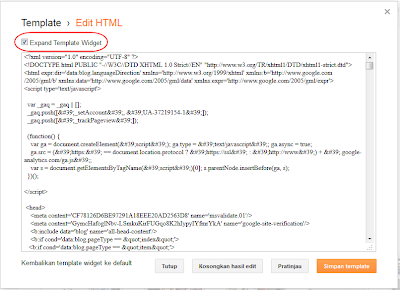
3. Klik design EDIT HTML dan Centang Expand Template Widget
6. Selanjutnya cari code </body>
7. Copy code dibawah ini, tepat di atas code </body>
8. Terakhir Save template dan lihat hasilnya.
Cara membuatnya kita bisa lihat dibawah ini...
1. Masuk ke blog anda
2. Pilih pengaturan Template...
3. Klik design EDIT HTML dan Centang Expand Template Widget
4. Kemudian cari code ]]></b:skin>
5. Setelah ketemu Copy code dibawah ini, tepat diatas code ]]></b:skin>
.showpageArea a {text-decoration:underline;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}
.showpage a:hover {text-decoration:none;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}
.showpageNum a {text-decoration:none;border: 1px solid #cccccc;margin:0 3px;padding:3px;}
.showpageNum a:hover {border: 1px solid #cccccc;background-color:#cccccc;}
.showpagePoint {color:#333;text-decoration:none;border: 1px solid #cccccc;background: #cccccc;margin:0 3px;padding:3px;}
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}
.showpage a {text-decoration:none;border: 1px solid #cccccc;padding:3px;}
.showpage a:hover {text-decoration:none;}
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#333333;}
6. Selanjutnya cari code </body>
7. Copy code dibawah ini, tepat di atas code </body>
<script type='text/javascript'>
var pageCount=5;
var displayPageNum=5;
var upPageWord='Previous';
var downPageWord='Next';
</script>
<script src='http://marbun.googlecode.com/files/scriptsnext.js' type='text/javascript'/>
var pageCount=5;
var displayPageNum=5;
var upPageWord='Previous';
var downPageWord='Next';
</script>
<script src='http://marbun.googlecode.com/files/scriptsnext.js' type='text/javascript'/>
8. Terakhir Save template dan lihat hasilnya.