Mat sore teman-teman kali ini saya akan berbagi tips tentang cara membuat efek gambar berputar pada widget Entrian Populer, sebelumnya saya sudah shering tentang cara membuat efek Link yaitu pada saat mouse diarahkan ke Link maka Link tersebut akan berganti-ganti warna. Tips ini juga tidak jauh berbeda dengan Efek Link tersebut hanya bedannya disini gambar akan bergerak pada saat mouse diarahkan ke gambar Entrian Populer.
1. Log In di Blog
2. Pilih Template --- EDIT HTML
3. Centang Expand Template Widget
4. Cari code ]]></b:skin> gunakan CTRL+F atau F3 untuk mempermudah pencarian
5. Copy code di bawah ini, tepat di bawah code ]]></b:skin>
<style type='text/css'>
.PopularPosts .item-title{display:none}
.PopularPosts ul li {background: none repeat scroll 0 0 transparent;float: left;list-style: none outside none;margin: 5px !important;padding: 0 !important;}
.PopularPosts ul li img {padding:0;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;height: 80px;width: 80px;}
.PopularPosts ul li img:hover {border:2px solid #BBB;-moz-transform: scale(1.2) rotate(-1090deg) ;-webkit-transform: scale(1.2) rotate(-1090deg) ;-o-transform: scale(1.2) rotate(-1090deg) ;-ms-transform: scale(1.2) rotate(-1090deg) ;transform: scale(1.2) rotate(-1090deg) ;}
</style>
.PopularPosts .item-title{display:none}
.PopularPosts ul li {background: none repeat scroll 0 0 transparent;float: left;list-style: none outside none;margin: 5px !important;padding: 0 !important;}
.PopularPosts ul li img {padding:0;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;height: 80px;width: 80px;}
.PopularPosts ul li img:hover {border:2px solid #BBB;-moz-transform: scale(1.2) rotate(-1090deg) ;-webkit-transform: scale(1.2) rotate(-1090deg) ;-o-transform: scale(1.2) rotate(-1090deg) ;-ms-transform: scale(1.2) rotate(-1090deg) ;transform: scale(1.2) rotate(-1090deg) ;}
</style>
6. Klik Save
Langkah selanjutnya perhatikan dibawah ini...
1. Masih di dalam blog anda
2. Pilih Tata Letak
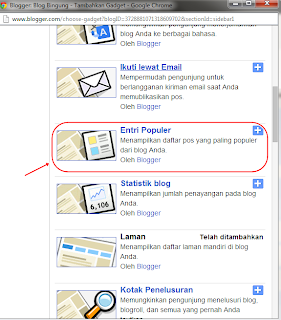
3. Tambah Gadget
4. Pilih Entrian Populer
Disini anda harus mencentang thumbnail gambar
5. Simpan dan lihat hasilnya